

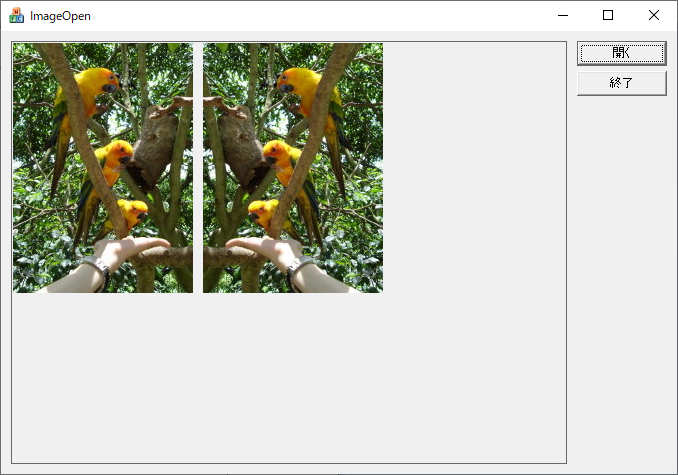
for(int j=0 ; j<mHeight ; j++){
for(int i=0 ; i<mWidth ; i++){
outImage[index(i,j) + 0] = inImage[index(mWidth-1-i,j) + 0]; // Blue
outImage[index(i,j) + 1] = inImage[index(mWidth-1-i,j) + 1]; // Green
outImage[index(i,j) + 2] = inImage[index(mWidth-1-i,j) + 2]; // Red
}
}
|
for(int j=0 ; j<mHeight ; j++){ // 出力画像の縦方向の座標 j を 0 ~ mHeight-1 まで for 文で変化
for(int i=0 ; i<mWidth ; i++){ // 出力画像の横方向の座標 i を 0 ~ mWidth-1 まで for 文で変化
|
outImage[index(i,j) + 0] = inImage[index(mWidth-1-i,j) + 0]; // 位置 (i, j) の Blue 情報を決定 outImage[index(i,j) + 1] = inImage[index(mWidth-1-i,j) + 1]; // 位置 (i, j) の Green 情報を決定 outImage[index(i,j) + 2] = inImage[index(mWidth-1-i,j) + 2]; // 位置 (i, j) の Red 情報を決定 |